别看翻页就占那么点儿地方,它体现的是市场的策略、程序的算法和交互设计。我选择了 Amazon、Google、Flickr、新浪和淘宝这五个网站,体验他们的翻页设计。这几个站点应该还算有代表性,Amazon 是国外购物网站,Google 是搜索引擎,Flickr 是 Web 2.0 和 Yahoo 的代表,新浪是中国门户,淘宝是国内购物站点(同时还拥有优秀的设计团队)。

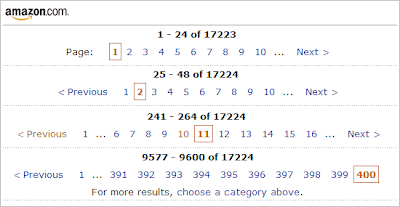
Amazon 商品列表页的翻页
是五个网站中唯一一个区分访问过、没访问过的链接的颜色;
不需要“上一页”、“下一页”的时候就不显示;
第一页的链接永远存在;
告知用户列表总数量和当前显示的数量(Amazon有些页面将数量显示在列表顶部);
不提供所有的页,上图中 400 页是极限,400 页之后的内容可以通过分类选择来缩小范围(同时给出提示)。

Google 搜索结果的翻页
富有创意的设计;
不需要“上一页”、“下一页”的时候就不显示;
“上一页”“下一页”的链接区域很大,容易点;
不提供所有的页,上图中 100 页是极限,100 页之后的内容或许可以更换关键词重新搜索,但是没有提示。
“上一页”“下一页”永远显示,但不同情况显示不同样式;
按了“上一页”或“下一页”之后则边框加粗(成为重点),引导你继续往下点;
告知用户列表的总数量;
数量少得情况下,提供了“最后一页”的链接(图上没有);
可以访问到所有的页,可惜如上图所示超过一定的页码,显示上有问题(IE 和 FF 都这样)。
新浪评论部分的翻页,Ajax 可以拖动翻页(显摆用的);
永远提供“第一页”“最后一页”“上一页”“下一页”的链接,但是样式基本一致没有差别;
告知用户列表的总数量;
提供批量翻页(“上 10 页”)。
但是在新浪博客(新浪比较有代表性的新产品)中,我们也可以看到以下相对比较粗糙的翻页:
新浪博客的翻页
给出了“最后一页”的链接,直接显示为“第 n 页”,如上图中的“第 7 页”;
在单个博客页面上的翻页,以“>>”作为下一页,而不是常见的“>”;
提供了批量翻页(“上 5 页”)。
淘宝商品列表的翻页
永远显示“上一页”“下一页”,并且状态和形状有区分;上一页使用率较低,所以设计的较小;
永远提供“第一页”“最后一页”的链接;
提供页面的跳转,但是默认值为当前页;
在列表的顶部右侧提供了一个简化的翻页,并且与底部的翻页设计一致。
必须提供“上一页”和“下一页”的链接,并根据状态和使用率区分设计;
数据量大且更新快的情况下,并且当列表按照特定排序时,一定要提供返回“第一页”的链接;“最后一页”的链接根据访问情况而定;
突出当前页的数字,并且尽量使页码容易点击(不要紧紧地靠在一起),也不要一下子把所有页码都显示出来;
一般不需要在列表的上下都提供翻页,增加程序负担并且干扰视觉;淘宝列表顶部提供的简化的翻页想法不错,但不知道使用率如何;
批量翻页是无意义的(但是可以增加 PageView),可以通过优化页码排列来替代;比如在当前页的左右两侧各提供一定数量的页码;
对于“第一页”和“最后一页”的链接,如果是在页码序列中显示,一般会附带显示第二页和最后第二页的链接,比如本文中的淘宝翻页的截图,显示为“1 2 ... 96 97”。如果单独提供,可能视觉上会以为这不是页码序列的一部分,特别是最后一页的数字,用户可能没有概念;
对于用户比较熟悉的内容,或者用户自己的内容,尽量提供“最后一页”的链接,比如 Flickr 对于个人照片就是这样处理的(文中的翻页取自某个 tag 的照片)。
如果可以通过数据确定用户的行为是较为随意和没有目的性的浏览,那么提供多种方式的翻页很有必要,比如提供跳转到固定页码。比较理性的行为,不会使用直接跳转到某页,因为无法知道那里是什么。
数据很重要,我曾经做过一个活动广告,点击率大约是 1%,后来在广告上增加了“点击查看详情”,并且采用默认的蓝色加下划线的链接形式,点击率提高到了 10% 左右。






